How to Reduce Pixel Size of Image- Step by Step Guide

Several problems are mentioned below due to the large image size.
1. lack of user experience - Visitors to the website may get frustrated and leave the site if it takes a long to load an image.
2. Mobile optimisation challenges - Mobile has a small screen and poor internet connection, which results in slow loading time.
3. Poor page load time - Larger images slow down the page as it takes a long to load.
Shrink.Media
Shrink.media is the most effective tool that is super cool to use and easy to access. It is an image compression tool that reduces the dimensions of the image file within seconds.
You can compress the image and adjust the image's quality on a scale of 1% to 100% and download the compressed image for free. With Shrink.media, you can compress PNG, JPG and JPEG files.
Benefits of reducing image size
Now you can say goodbye to photo editing software when you can use Shrink.media to compress the image size for free. With all the details of compressing the image size, you may be wondering about the benefits of reducing image size, so here are a few of them:
1. Compression images save space on your desktop and mobile phone.
2. Reduced image size allows freedom on our phones and can store many pictures and other important files.
3. Uploading images on social media becomes more accessible with less pixel size.
4. Less image size helps to speed up your websites. If the images are smaller, it allows the website to load faster, leading to people sticking to it.
Understanding Image Size and Resolution
Explain the image's file size resolution.
Image size means the image's dimensions in digital format, that is, the length and width of the image calculated in pixels. Image resolution means it reflects the quality when it is printed and refers to the quantity of dots per square inch of an image.
The difference between pixels and inches
A pixel is a tiny square containing a single colour; in contrast, an inch is a physical unit of measure optimisation used to describe display size. Pixels are commonly used to calculate the resolution of a particular image, such as photos, graphic art, abstract art etc., whereas inches are the calculation of the length.
When we refer to the size of a particular image, the measurement is typically in inches or centimetres refers to the physical dimensions of the print. The image's resolution is the coordination between pixels and inches. The higher the resolution, the more pixels per inch.
How image size affects file size
If your image is higher quality, your file size is heavier. It means the higher the image size, the larger your file size will be. If you want to have a good-quality image, the higher will be the file size; if you reduce the image size, the lower will be the file size. This is how the image size affects the file size.
The Importance of Reducing Image Sizes
1. Improved website speed and user experience
Reducing the image size is the foremost thing to do if you want visitors to visit your website. If your website page takes too long to load, visitors may get irritated and switch to something else. So to avoid this, you need to optimise your image and reduce its size of the image. This will improve your page loading speed, and the visitors may stick to your website longer.
2. Reducing storage space on the server
Reducing image compression must be considered to manage the website data and resources. Reducing the server's storage space helps you run your website faster. Deleting unwanted files, optimising data, and compressing files will improve the website's performance.
3. Improved SEO and search engine ranking
To improve SEO and to rank higher in search engine results, you need to compress the image as large size images will slow down your site, and search engines do not consider the sites in higher rank that are slow. So it is important to reduce the image size if you want your site to rank higher in search engine results.
Using Shrink.Media to Reduce Pixel Size of Image
Shrink.media is a web application that enables resizing the image size. It is a straightforward application that reduces the image size without confusing the user. Shrink.media compresses the image size and lets you adjust the quality of the image.
Shrink.media allows you to download your image for free, with no hidden charges. Below are the steps to upload an image on Shrink.media and reduce pixel size, and how you can download the image.
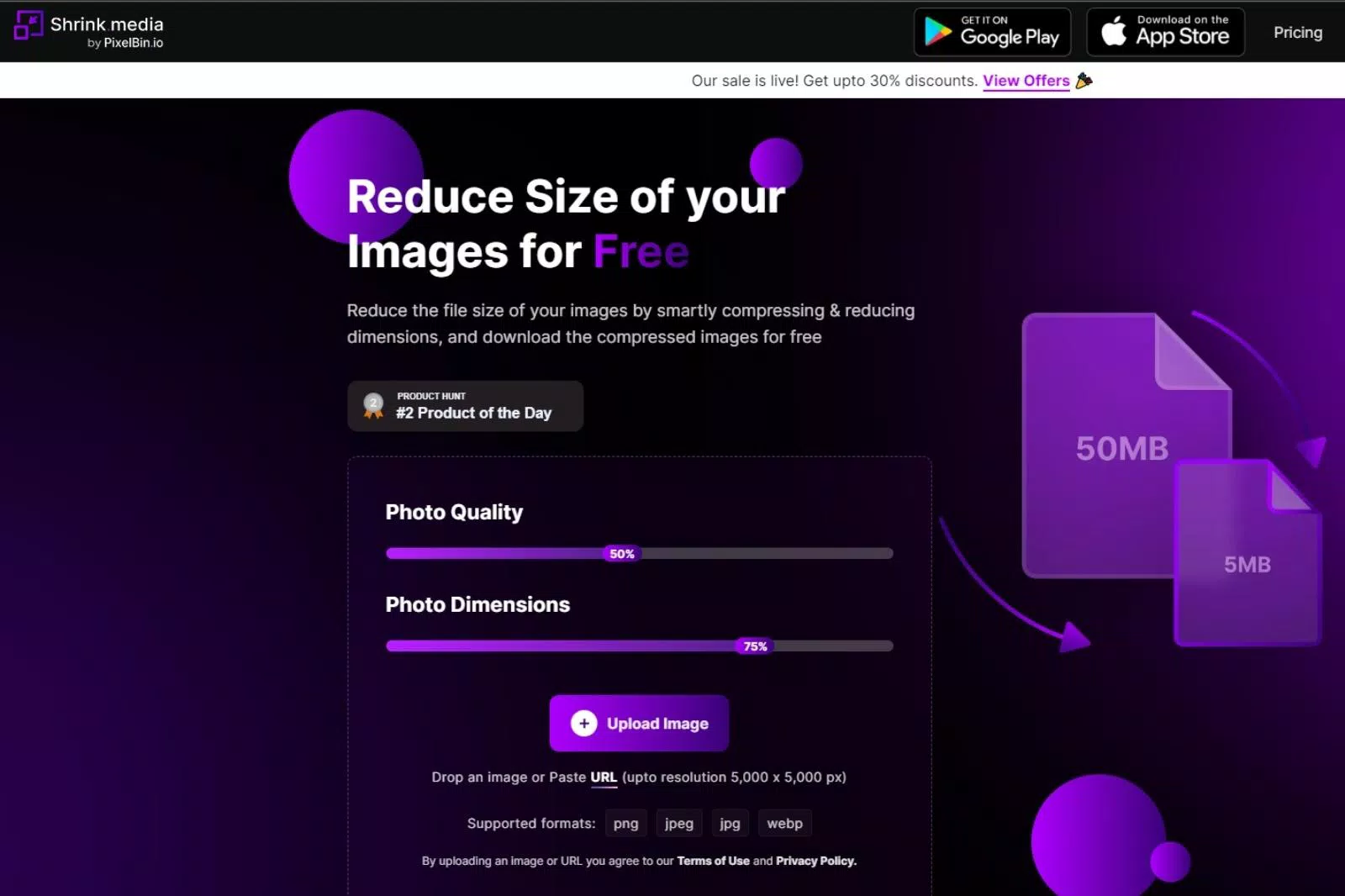
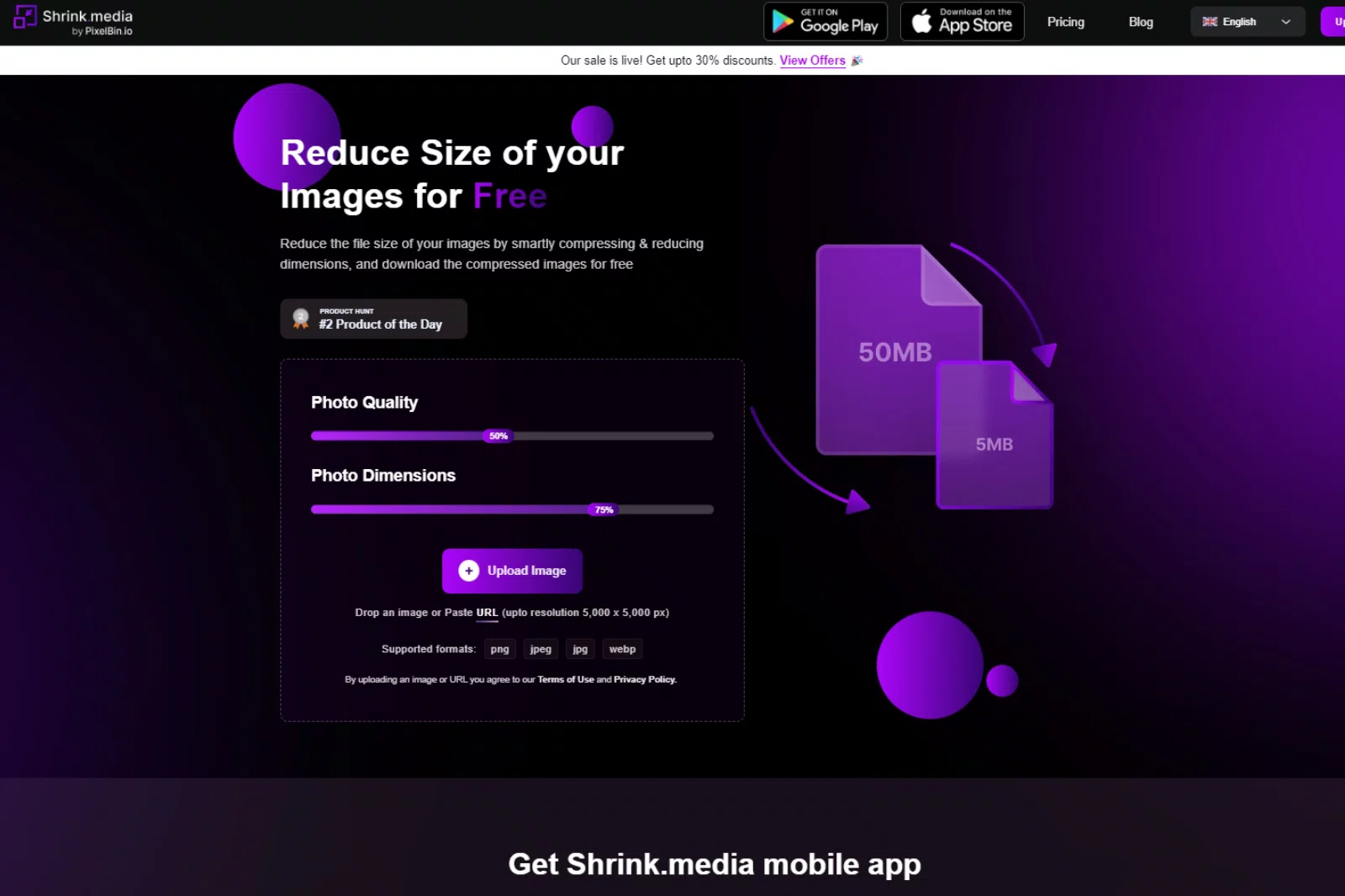
Step 1 - To Upload an image on Shrink.media, go to Shrink.media or download the application. To download the shrink.media application, click on Android and iOS.

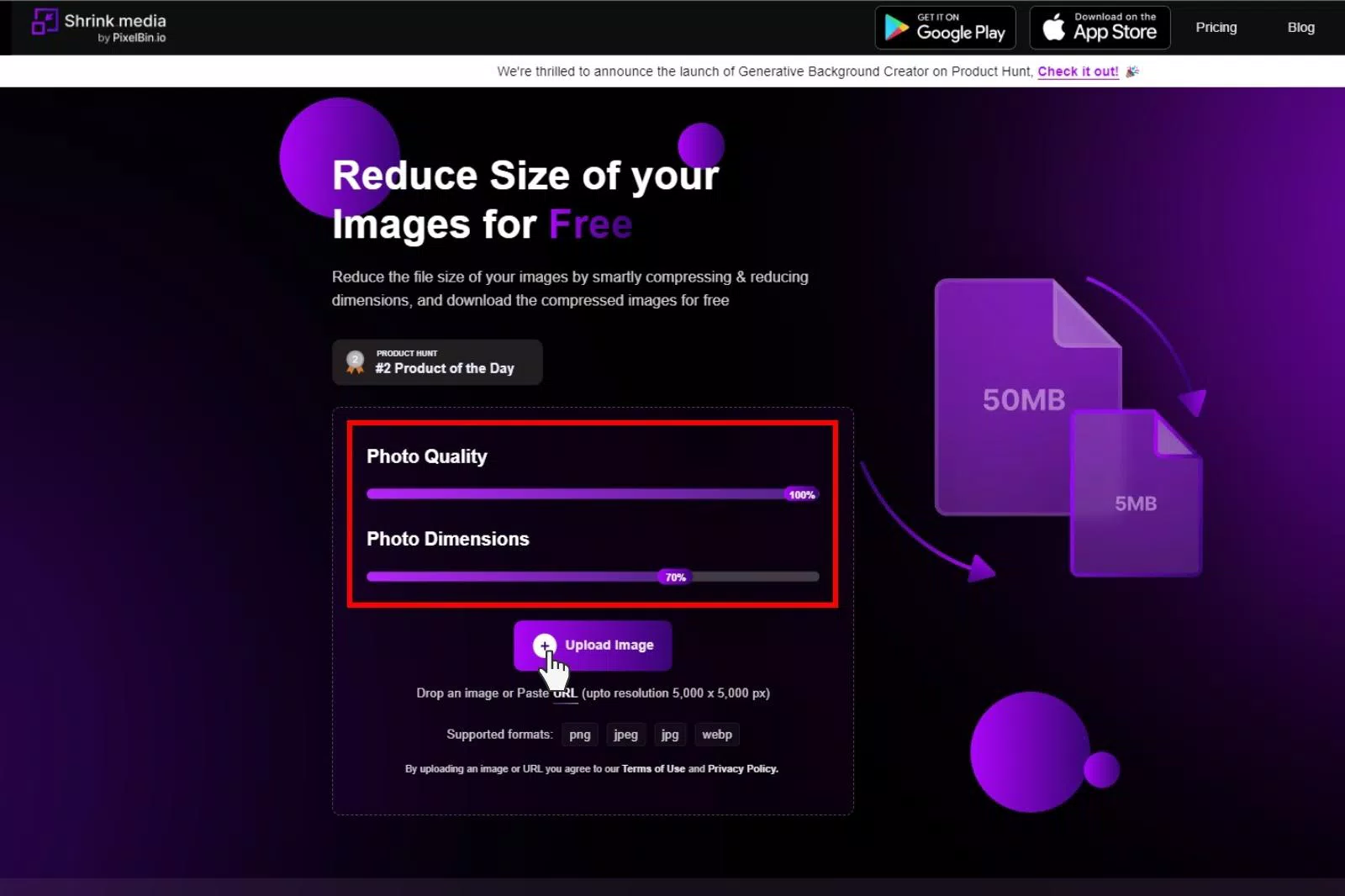
Step 2 - You will see two options, ‘Photo Quality’ and ‘Photo Dimensions’. Click on them and adjust the line according to your desired pixel size; go to the ‘Upload Image’ option and click on it.

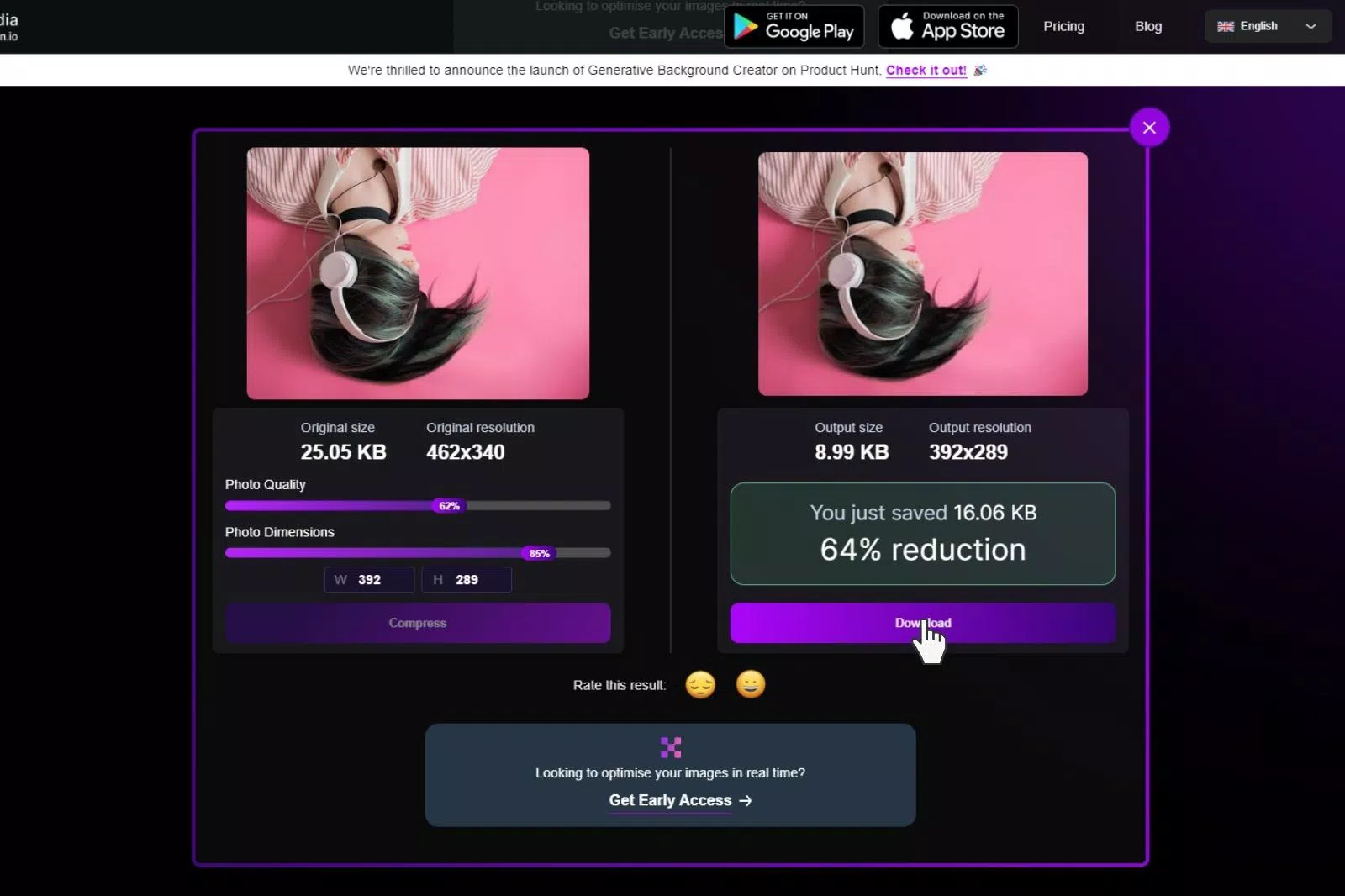
Step 3 - Choose the image that you want to resize. Stick to it for seconds, and the image will be resized. You can notice the difference between the original image and the compressed image.

Step 4 - Now you can click the ‘download’ button and download the image. And to compress more images, click on the ‘Try Another’ option.

Tools for Image Compression in 2025
Introduction to other tools for image compression
Other tools for the compression of the image are Shrink.media, TinyImage, ImageOptim and TinyPNG.
1.Shrink.media - Shrink.media is one of the best tools that compress the image size within seconds. This tool has made the task so easy for professionals and individuals. You can compress PNG, JPG, and JPEG files. With Shrink.media you can also adjust the quality of the image. Isn't it amazing? This tool is a powerful tool that makes the work super easy and manageable.

2.ImageOptim - This is another amazing tool that reduces the size of the image and does not lose the quality of the image. ImageOptim is very easy to use and also good for beginners. This tool allows compression of JPEG AND PNG files only.

3.TinyPNG - TinyPNG is a tool that compresses the image size within seconds. This tool supports JPEG, WEBP, and PNG image formats. It has features that are accessed easily. It is a powerful tool, and even photographers use it to compress the image.

Benefits and Drawbacks of using Shrink.Media Compared to Other Tools
Some of the benefits of Shrink.media are :
1. Shrink.media tool reduce image pixel size in wink
2. This web application is very easy to access and straightforward.
3. No confusion is created when using Shrink.media to compress the image.
4. Don't worry about the quality of the image when using Shrink.media. This tool enables you to adjust the quality of the image.
5. You can reduce the image size in bulk with Shrink.media
6. The most exciting part is using Shrink.Media is completely free.
7. After the compression of the image, you can compare the original image and the compressed version.
8. Simple steps to reduce image size and free download.
Tips for Optimising Images for the Web
1. Understanding image formats and compression
Understanding formats of the image and compression techniques to ensure that the images are displayed quickly and efficiently but not compromising the quality of the image. You need to understand various image formats commonly used, such as JPEG, PNG and GIF, and each has its essence. You can pick any type that fits the right choice and will be used on your website.
2. Now let's jump to the compression techniques.
Compression techniques reduce the size of the image without losing its quality. Thanks to Shrink.media and other tools offering such an amazing service to reduce the image size without losing too much quality.
Lossless and lossy are two types of compression. Lossless reduces the file size, but the best thing is that it doesn't lose any image data. Lossy reduces the size of the file but also eliminates some image data.
3. Choosing the right format for the web
Choosing the right image format is crucial when optimising the image for the web. You need to consider the type of image you want; for example, photographers use JPEG and PNG for graphics.
Ensure a balance between the size and the quality of the image. If you want a higher quality image, it tends to have a larger file size which may slow down the web page. Now you can compress the size of the image without compromising the quality of the image with online tools like Shrink.media and TinyImage.
4. The impact of compression on image quality
As you know that compressing the image is the procedure of reducing the image file size. The impacts of compression on image quality can be positive and negative. Below are some of the positive and negative impacts of compression on the image:
Positive impacts of compression -
1. Reduces image size and makes the file size smaller
2. Fast website performance and better user experience due to small file size.
3. Improve page loading time.
Negative impacts of compression -
1. Drop in the quality of the image.
2. Loss of colour accuracy.
3. Blurry image.
4. Loss of data from the image.
Conclusion
Recap of the benefits of reducing image sizes
The pros of reducing image size are very simple and clear. The compressed image takes up less space on your devices. The less the image size, the smaller the file size.
And if you are a seller on the e-commerce platform, you must follow the strict rules for uploading product images. Every rule consists of a particular size requirement. So when uploading images, compression of the image is necessary.
If you are an influencer on social media, you must know how images need to be at their particular size and quality. It becomes so easy to upload your images on social media when your size is smaller. With Shrink.media, you can handle the size of the image and also adjust the quality of the image.
Start resizing images
Optimizing the images for the website is necessary as it improves the website's performance and offers a better user experience. Some of the steps mentioned below you can take to get started:
Compress your image -
Using photo editing software and online tools to compress your image can benefit you. This will help to reduce the file and enhance your website load time.
Choosing the right image format -
Choose the appropriate image type based on the requirement. For example, JPEG for photographers and PNG for graphics.
FAQ's
How to lower pixels in a picture?
To lower the pixel count in a picture, you can use the online tool Shrink.media. Simply upload your image and select the desired reduction percentage, and Shrink.media will resize the image accordingly, maintaining its quality. It's a quick and easy solution for reducing pixels in your pictures.
How to decrease pixel size of image?
To decrease the pixel size of an image using Shrink.media, follow these steps:
Step 1: Visit Shrink.media's website.
Step 2: Upload your image using the provided upload button.
Step 3: Choose the desired pixel size reduction option.
Step 4: Wait for the image to be processed and resized.
Step 5: Download the newly resized image from the website.
Enjoy your image with a reduced pixel size!
How to reduce pixels in a photo?
To reduce pixels in a photo, you can utilize Shrink.media, a reliable tool for resizing images. Simply upload your photo and follow the easy instructions to decrease the pixel size efficiently.
How does Shrink.media help to lower pixels of image?
Shrink.media is designed to reduce the pixel size of images effectively. By using its advanced compression algorithms, it ensures that the image quality is maintained while decreasing the pixel count.
Is Shrink.media suitable for all types of images?
Yes, Shrink.media supports various image formats, including JPEG, PNG, and Webp. Whether you have photographs or illustrations, Shrink.media can handle them all and lower the pixels without compromising quality.
Can I adjust the level of pixel reduction with Shrink.media?
Absolutely! Shrink.media provides flexible options to customize the pixel reduction according to your requirements. You can select the desired pixel dimensions or specify the percentage reduction to achieve the desired result.
How to lower pixels in a picture?
To lower the pixel count in a picture, you can use the online tool Shrink.media. Simply upload your image and select the desired reduction percentage, and Shrink.media will resize the image accordingly, maintaining its quality. It's a quick and easy solution for reducing pixels in your pictures.














