How to Compress an Image Without Losing Quality?


Large image files can hinder user experience and slow website loading times in today's digital age. Compressing images without compromising their quality is crucial to overcome this challenge. By reducing image size, you can enhance file loading speed and improve overall website performance.
This blog post will guide you through practical methods to effectively compress images without losing quality and how to compress photo size. Whether you are a beginner or an experienced blogger, optimizing your images for the web is essential to ensure faster website speed. We will explore image optimization best practices, how to compress image size and introduce WordPress plugins that automate optimization.
With these techniques, you can maintain image quality while significantly enhancing your website's performance and compressing photo size online. Say goodbye to slow loading times and welcome a seamless user experience. Join us as we delve into image compression and discover how to optimize your images without sacrificing quality by providing an online list of image file size reducers.
What is Image Compression?
Image compression refers to the process of reducing the file size of a photo without compromising its visual quality. This is crucial because large image files consume significant storage space and take longer to transfer over networks. By compressing the photo size, the amount of data required to represent the image is reduced, making it more efficiently stored and transmitted.
The goal of image compression is to strike a balance between reducing file size and maintaining image quality. Various algorithms and techniques are used to eliminate redundant or unnecessary data while preserving the essential visual information.
This includes lossy compression, which achieves higher levels of compression but sacrifices some image details, and lossless compression, which maintains image quality but may result in less file size reduction. Reducing the size of an image without losing quality can be accomplished through effective image compression methods.
By optimizing photos for storage, transmission, and web display, users can improve performance and usability in various applications. Whether it's sharing images online, sending them via email, or enhancing website performance, understanding and utilizing image compression techniques can significantly benefit users.
Image compression is vital in managing digital images by efficiently reducing file sizes while maintaining acceptable image quality. This ensures optimal storage, transmission, and processing of photos in various contexts.
Benefits of Image Compression
Image compression offers several benefits for both online and offline purposes. By reducing the file size of images, you can optimize their storage, transmission, and loading times. Optimizing your images offers a range of benefits for your website.
Firstly, it significantly improves website speed, ensuring faster loading times and a smoother user experience. This is crucial as slow-loading websites often result in higher bounce rates and lower user engagement.
Additionally, image optimization positively impacts your SEO efforts by improving your website's performance and load times, leading to higher rankings in search engine results. Furthermore, optimizing images helps reduce storage and bandwidth requirements, resulting in cost savings for hosting and content delivery.
It also enables faster website backups, saving time and expenses associated with backup storage. Considering that images constitute a significant portion of a web page's weight, optimizing them plays a vital role in overall website optimization.
By reducing file sizes without compromising image quality, you can achieve faster load times, improved SEO rankings, increased conversion rates, and a better user experience, ultimately driving the success of your online presence.
Here are five key advantages of image compression:
1. Improved Website Performance: Compressing images makes their file sizes smaller, resulting in faster website loading speeds and improved user experience.
2. Reduced Bandwidth Usage: Smaller image sizes consume less bandwidth, making it beneficial for websites with limited bandwidth resources or for users with limited data plans.
3. Efficient Storage: Compressed images take up less storage space, allowing you to save more photos on your device or website without compromising quality.
4. Faster File Transfer: Smaller image files are quicker to upload and download, making it convenient for sharing images through email, messaging apps, or uploading to websites.
5. Enhanced SEO: Optimized images with smaller file sizes contribute to faster website indexing and better search engine rankings, improving the overall SEO performance.
By utilizing techniques and tools to reduce image size, you can take advantage of these benefits and ensure that your images are visually appealing while occupying minimal storage space and providing faster loading times.
What is Image Optimization?
Image optimization is reducing the file size of images without compromising their visual quality. It involves compressing photos to make them smaller and more efficient for web delivery. By optimizing images, you can enhance website performance and improve user experience.
If you're wondering how to compress a photo or reduce an image's size, various techniques and tools are available. These tools employ advanced compression algorithms to reduce the file size while preserving image details intelligently.
By using such tools, you can significantly decrease the size of your images without noticeable quality loss. When it comes to optimizing images, it's important to strike a balance between file size and visual quality. The goal is to achieve the smallest possible file size while maintaining an acceptable level of image clarity and sharpness.
Optimizing images is crucial for websites and online platforms, as large image files can slow page loading times. By reducing the size of your images, you can improve website performance, decrease bandwidth usage, and create a smoother browsing experience for your visitors.
Image optimization is vital in web development to ensure fast-loading websites and optimal user experience. By learning how to reduce the size of images, you can enhance your website's performance, improve SEO, and deliver a more efficient online experience to your audience.
Benefits of Image Optimization
Image optimization plays a crucial role in enhancing web performance and user experience. By optimizing images for the web, you can achieve faster loading times, improved SEO, and reduced bandwidth usage. Here are five key benefits of image optimization:
1. Faster Website Loading: Optimized images result in smaller file sizes, allowing web pages to load quickly and efficiently.
2. Improved User Experience: Faster loading times create a smoother browsing experience, reducing bounce rates and increasing user engagement.
3. Enhanced SEO: Optimized images with appropriate alt tags and descriptive filenames can improve search engine visibility and ranking.
4. Reduced Bandwidth Usage: Smaller image sizes consume less bandwidth, making websites more accessible and cost-effective, especially for mobile users.
5. Cross-Device Compatibility: Optimized images ensure compatibility across different devices and screen resolutions, providing a consistent and visually appealing user experience.
By learning how to optimize images for the web and implementing best practices, you can unlock these benefits and create a faster, more engaging, and SEO-friendly website.
How Does Image Optimization Work?
Image optimization involves using compression technology to reduce the file size of images, resulting in faster web page loading times. This process can be achieved through lossless or lossy compression methods.
When you optimize images, you aim to decrease their file sizes by preparing them for the web. This may involve reducing the image's dimensions, adjusting the quality settings, and optimizing the image format.
If you have received a recommendation to optimize your images, it means you need to take steps to reduce their file sizes and improve their web performance. This is particularly important for WordPress websites, where optimizing images can significantly enhance page speed and user experience.
What Does It Mean to Optimize Images?
Image optimization involves using compression technology to reduce the file size of images, resulting in faster web page loading times. This process can be achieved through lossless or lossy compression methods.
When you optimize images, you aim to decrease their file sizes by preparing them for the web. This may involve reducing the image's dimensions, adjusting the quality settings, and optimizing the image format.
If you have received a recommendation to optimize your images, you need to reduce their file sizes and improve their web performance. This is particularly important for WordPress websites, where optimizing images can significantly enhance page speed and user experience.
To optimize images for the web, you can follow a step-by-step process that includes resizing, compressing, and selecting the appropriate file format. By optimizing photos in this manner, you can achieve faster loading times and improve the overall performance of your website.
Optimizing images for the web, whether through WordPress optimization techniques or other methods, allows you to reduce file sizes, improve loading times, and enhance the user experience.
1. Compressing Images in Windows: A Step-by-Step Guide
In Windows, you can easily compress image files using the built-in Photos app. Here's how:
Step 1 - Open the image you want to compress in the Photos app.
Step 2 - Click on the three dots on the top toolbar and select "Resize."
Step 3 - The app will provide three recommended size options for different purposes. If these sizes don't meet your requirements, you can customize the width and height by adjusting the values. Additionally, you can optimize the photo quality by selecting the appropriate percentage.
Step 4 - Once you're satisfied with the settings, save the resized copy of the image and choose the location where you want to save the compressed version.
With this simple method, you can compress your images in Windows without the need for additional software. This enables you to optimize your images for the web, reduce file sizes, and enhance website performance. By following these steps, you can easily achieve image optimization and improve the overall user experience on your website.
2. Resizing an Image in Photoshop: Step-by-Step Guide
Regarding image processing, Photoshop is a widely recognized tool that offers various editing and retouching features, including the ability to resize images without compromising quality. If you want to reduce the size of a JPEG image, Photoshop can be your go-to image size compressor. Follow these simple steps to resize your image in Photoshop:
Step 1 - Open the image you want to shrink in Photoshop.
Step 2 - Go to the "File" menu and select "Export As."
Step 3 - In the new window that appears, you'll find options for adjusting the size and quality of the image. Modify the sizes according to your requirements, keeping in mind that the size decreases along with the quality percentage.
Step 4 - Click "Export" to save the newly compressed image.
With these easy-to-follow steps, you can efficiently and quickly reduce the size of your JPEG images using Photoshop's resizing capabilities.
3. Compressing Images on Mac: Step-by-Step Guide
Mac users can take advantage of the Preview app to easily reduce image file size. Whether you have JPEGs that need compression or other image formats, follow these simple steps to compress images on Mac using Preview:
Step 1 - Open the images you want to compress in the Preview app on your Mac.
Step 2 - From the toolbar, select "Tools" and then choose "Adjust Size."
Step 3 - Preview provides you with three recommended size options for different scenarios. If these presets don't meet your requirements, you can further customize the size by enabling the "Resample Image" option and adjusting the width and height accordingly.
Step 4 - Once you're satisfied with the settings, click "Save As" from the menu to save the compressed image.
By following these steps, you can effectively reduce the file size of your images on a Mac using the Preview app. Enjoy smaller file sizes without compromising image quality.
4. How to Compress Images Online?
When you're pressed for time and need to quickly compress a large number of images, the image compression tools mentioned earlier may not provide the desired efficiency. In such cases, we have two online image compressors that can help you swiftly reduce the size of multiple images.
These online tools allow you to compress your image files in just a few seconds, providing a convenient solution for managing a large volume of images. By utilizing these online image compressors, you can efficiently process and compress your image collection without any hassle, saving both time and effort.
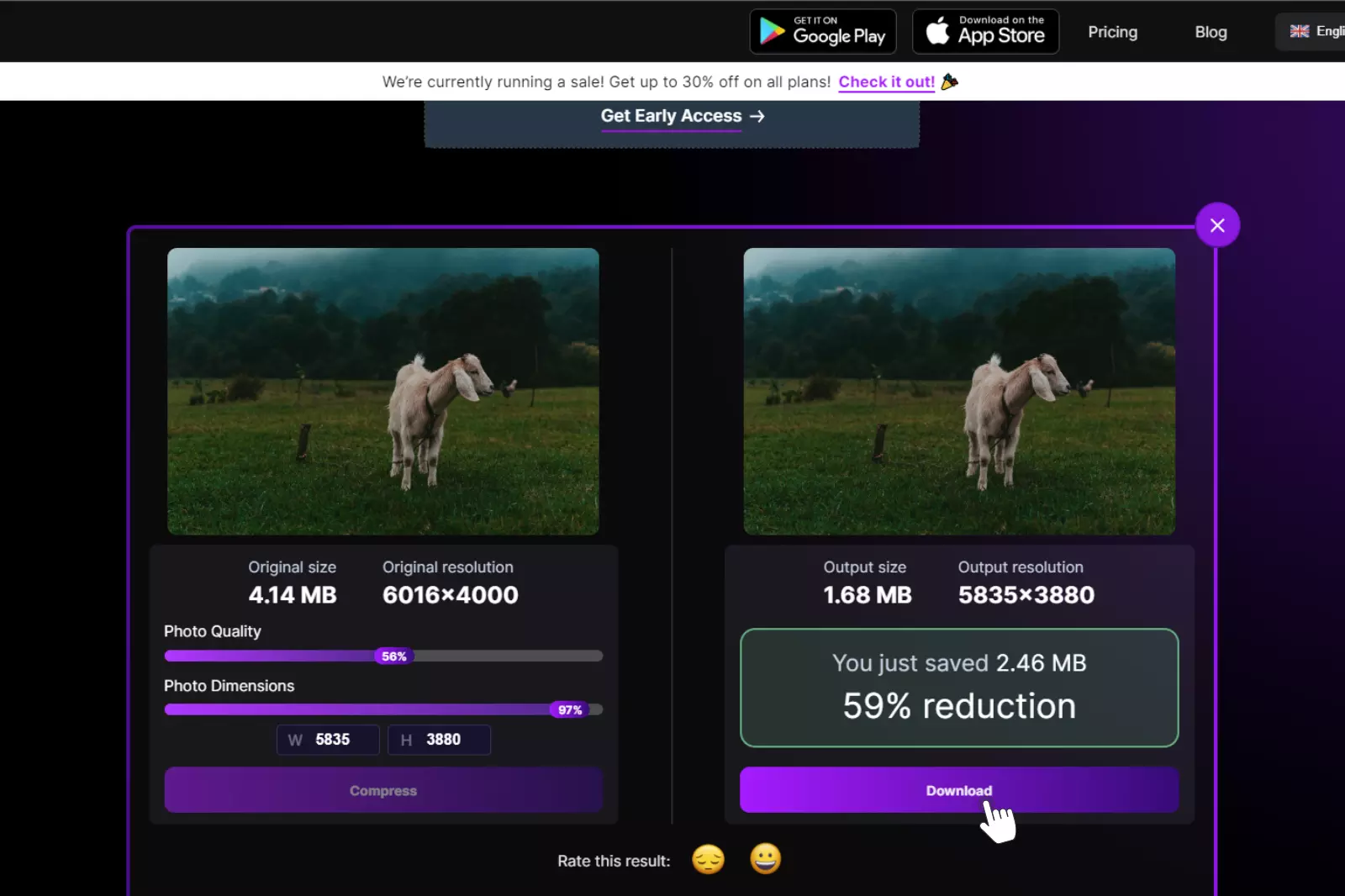
1. Compressing Images Online: Shrink.media
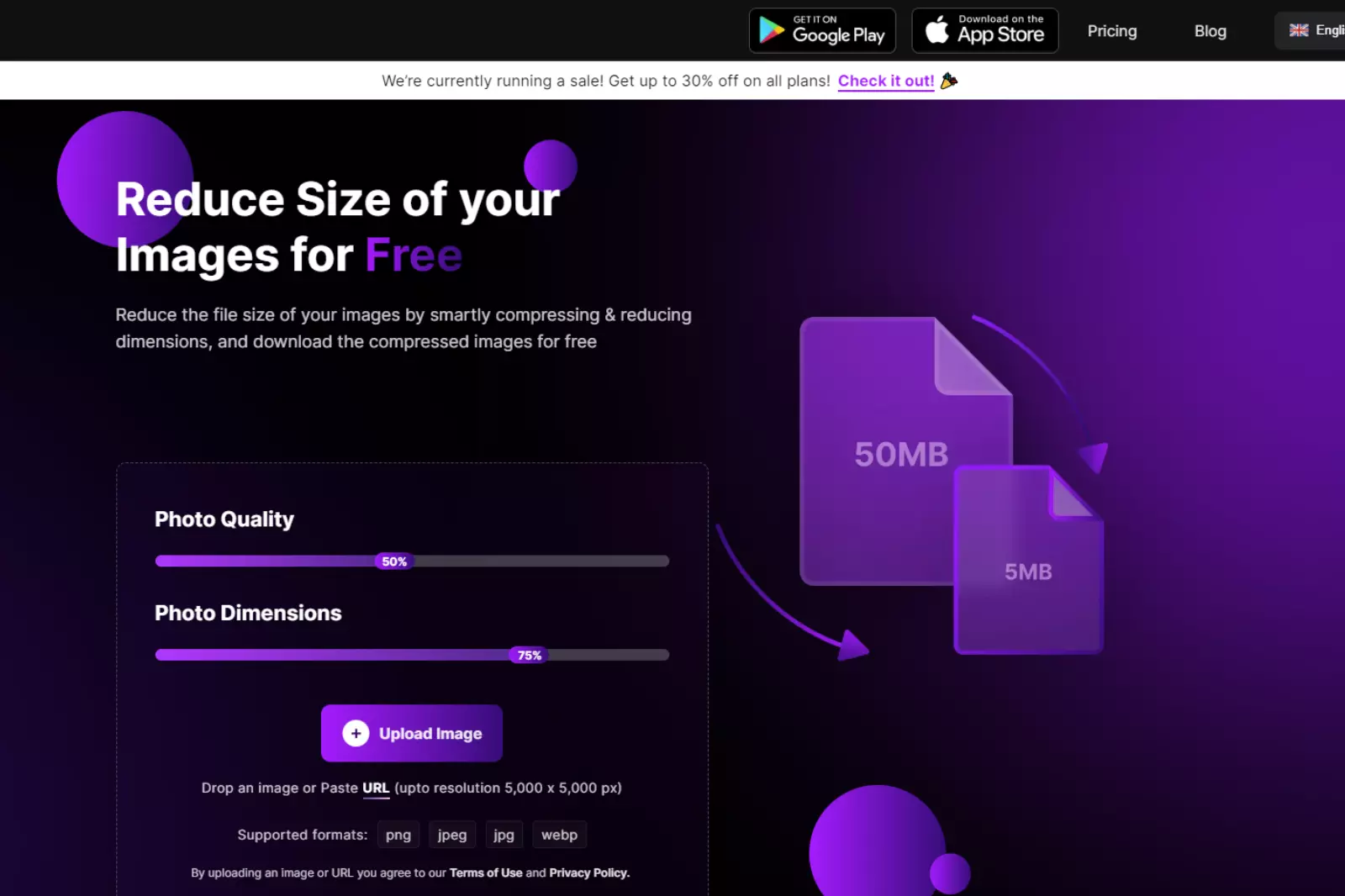
When you're short on time and need to quickly compress multiple images, online image compression tools come to the rescue. Here's a popular online image compressor called Shrink.media that can help you reduce the size of your images in seconds:
Step 1 - Visit the Shrink.media website using your preferred web browser.

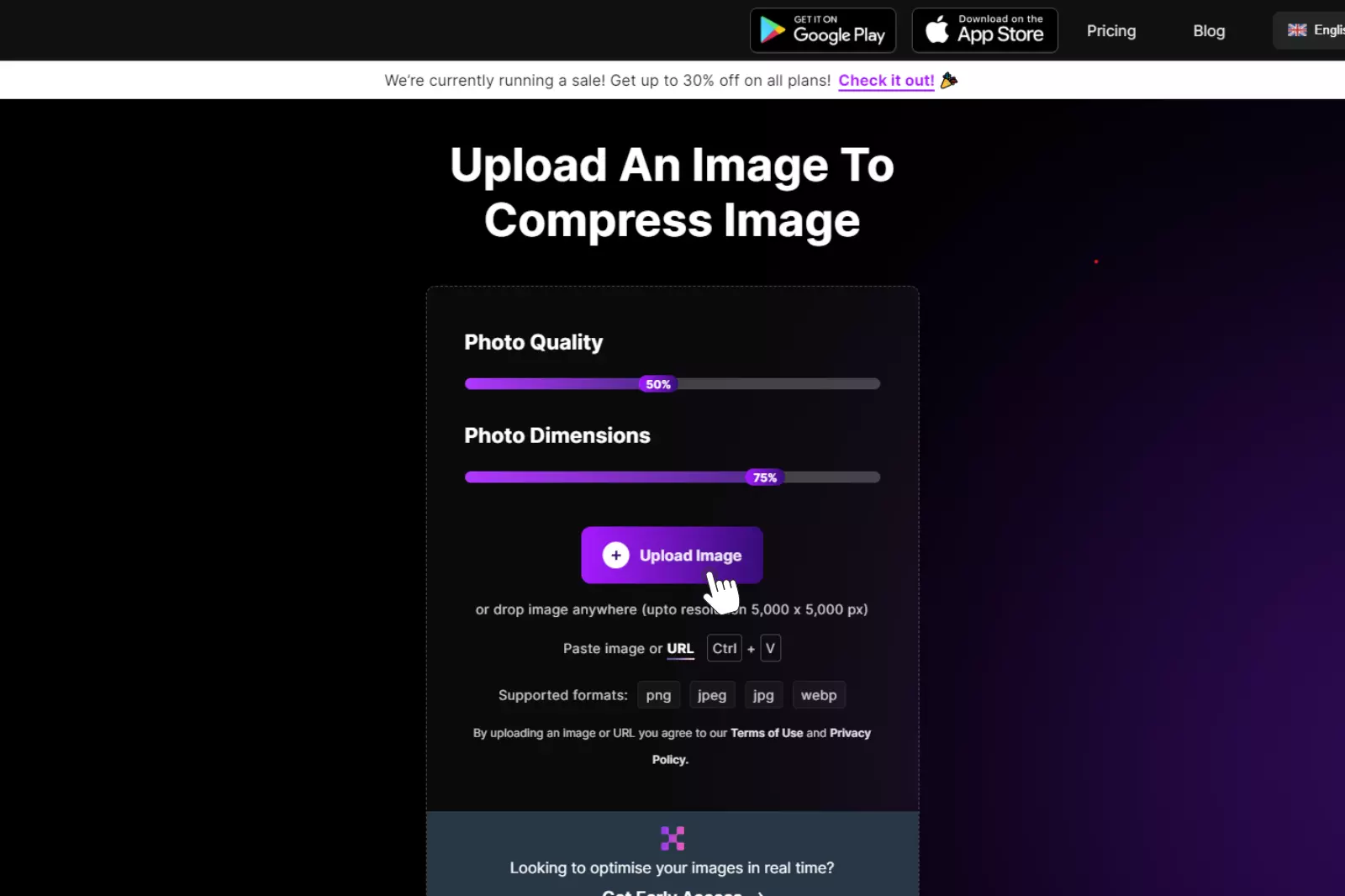
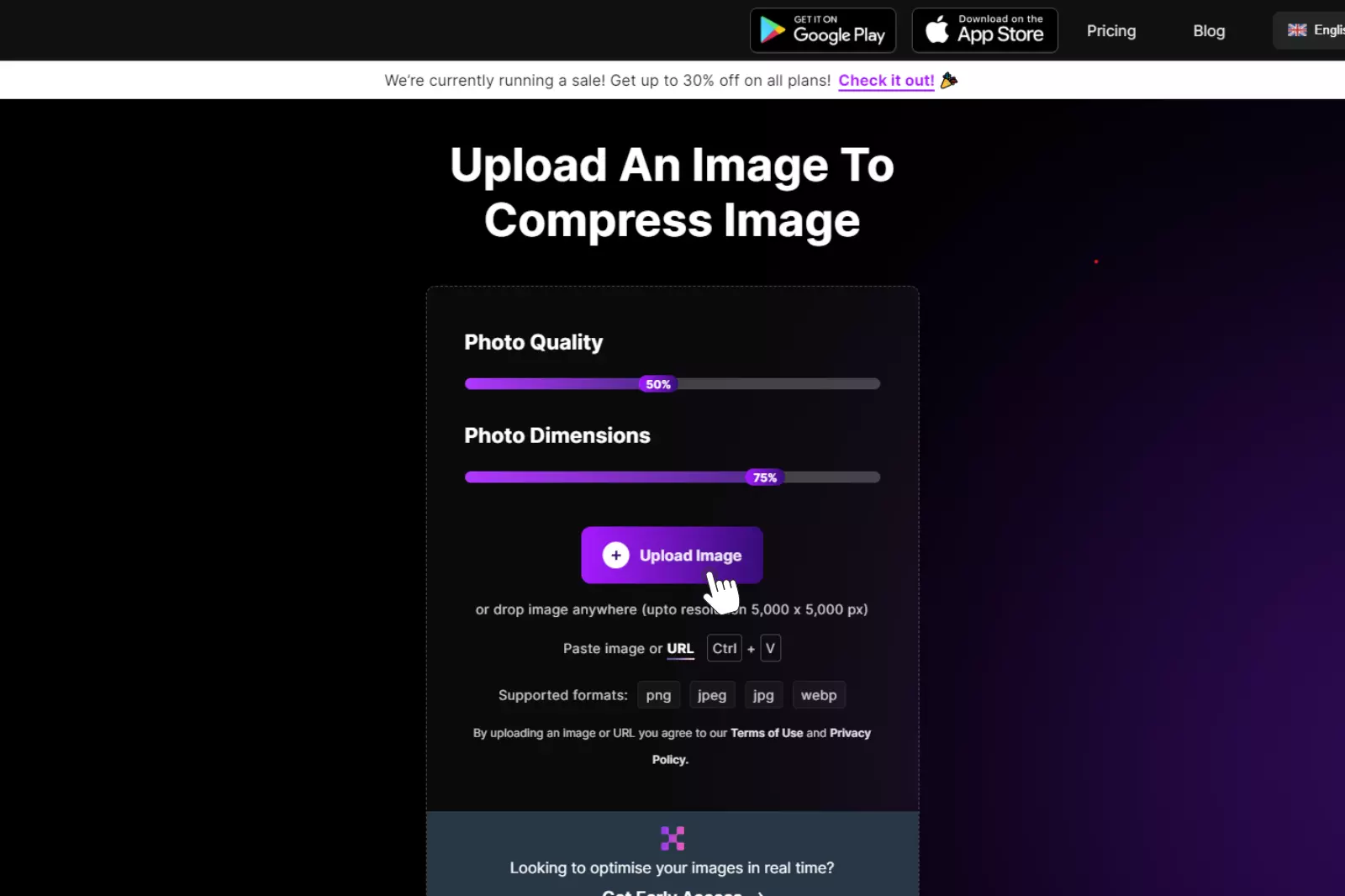
Step 2 - Click on the "Upload Images" button to select the images you want to compress from your computer.

Step 3 - Once the images are uploaded, Shrink.media will automatically start compressing them. You can monitor the progress and see the reduced file sizes.

Step 4 - After compression, you can download the compressed images individually or as a zip file.

Shrink.media provides a convenient and efficient solution for compressing images online, allowing you to reduce their file size without sacrificing quality. Give it a try and experience the benefits of quick and hassle-free image compression.
2. TinyPNG

TinyPNG is a well-known online tool specialising in compressing images with a single click. It utilizes advanced lossy compression techniques to reduce image file size without compromising quality.
With TinyPNG, you can effortlessly decrease the file size of your images while preserving their visual integrity. To compress images without sacrificing quality using TinyPNG:
Step 1 - Visit the TinyPNG website.
Step 2 - Simply drag and drop the image you wish to resize onto the TinyPNG compressor.
Step 3 - In just seconds, your images will be compressed.
Step 4 - Repeat the process to adjust the image size according to your requirements, then download the compressed images.
TinyPNG provides a user-friendly and efficient solution for reducing the file size of your images, allowing you to optimize their storage and enhance website performance without compromising on image quality.
3. Fotor

Fotor is a comprehensive online photo compressor offering various image editing and optimization tools. Along with its powerful editing features, Fotor provides a convenient solution for compressing your photos without compromising their quality. Here's how to compress images using Fotor:
Step 1 - Visit the Fotor website and access their photo compression tool.
Step 2 - Upload the image you want to compress using the provided options.
Step 3 - Adjust the compression settings to reduce the file size while maintaining image quality. Fotor allows you to customize the compression level according to your preferences.
Step 4 - Once you're satisfied with the settings, initiate the compression process.
Step 5 - Download the compressed image to your device.
Fotor's all-in-one platform makes it easy to resize and compress images, ensuring they are optimized for web use, sharing, or storage. With its user-friendly interface and comprehensive editing features, Fotor provides a convenient solution for all your photo compression needs.
4. Best Image Optimization Plugins for WordPress

When it comes to optimizing images on your WordPress site, using a dedicated image compression plugin can be a game-changer. While manual optimization is recommended, these plugins offer automated solutions for busy sites or multi-author platforms. Here are some of the top WordPress image compression plugins to consider:
1. Optimole: Developed by ThemeIsle, this popular plugin offers comprehensive image optimization features.
2. EWWW Image Optimizer: A reliable plugin that optimizes images while preserving quality.
3. JPEG, PNG & WebP Image Compression: This plugin, created by the TinyPNG team, supports multiple image formats for efficient compression.
4. Imagify: Developed by WP Rocket, Imagify is known for its powerful compression algorithms and easy-to-use interface.
5. ShortPixel Image Optimizer: With advanced compression options and bulk optimization, ShortPixel is a popular choice among WordPress users.
6. Smush: Smush offers automated compression and optimization features, making it a user-friendly option for image optimization.
7. reSmush.it: This plugin uses an external image optimization service to reduce file sizes without compromising quality.
Remember to implement best practices for image optimization alongside these plugins. Optimized images can significantly improve website speed and positively impact SEO. Consider using a caching plugin and a content delivery network (CDN) for additional performance gains.
Managed WordPress hosting services often include caching and CDN features. Don't forget to subscribe to our YouTube channel for more WordPress tutorials and stay connected on Twitter and Facebook for updates.
Conclusion
Image optimization plays a crucial role in improving website performance, user experience, and SEO rankings. By compressing and optimizing images, you can significantly reduce file sizes without sacrificing quality.
This leads to faster loading times, which can result in higher conversion rates, better search engine rankings, and lower hosting and bandwidth costs. While manual optimization is recommended for the best results, there are several reliable WordPress image optimization plugins available.
These plugins offer automated solutions and streamline the optimization process, making it easier for website owners and content creators to enhance their images. Remember to follow best practices for image optimization, such as resizing images to the appropriate dimensions, choosing the right file format, and leveraging caching and CDN solutions.
By implementing these strategies and utilizing the recommended plugins, you can optimize your images effectively and create a faster and more optimized website. Prioritizing image optimization alongside other performance optimization techniques will ultimately enhance the overall user experience and contribute to the success of your WordPress website.
FAQ's
What does it mean to compress an image without losing quality?
Compressing an image without losing quality refers to reducing the file size of an image while maintaining its visual integrity, sharpness, and clarity. The goal is to make the image smaller for faster loading times without sacrificing image quality.
Is "Shrink.media" the best image shrink tool for compressing images without quality loss?
While "Shrink.media" is known for efficient image compression, the term "best" depends on individual preferences and specific requirements. Other tools like TinyPNG, Kraken.io, or Compressor.io also offer effective image compression without significant quality loss.
Does "Shrink.media" offer free image compression options?
"Shrink.media" typically offers both free and paid plans. The free plan may have limitations, such as lower resolution outputs or a restricted number of image compressions per month. Upgrading to a paid plan provides additional features and higher quality outputs.
Can I compress images without using third-party tools like "Shrink.media"?
Yes, you can compress images without using third-party tools. Many image editing software, like Adobe Photoshop, GIMP, or online platforms, offer built-in image compression options.
Can I compress multiple images at once using "Shrink.media" or other tools?
Some image compression tools, including "Shrink.media," support batch processing or bulk image compression, allowing you to compress multiple images simultaneously.
How can I ensure the best results when compressing images?
To achieve the best results when compressing images, use high-resolution images, choose the appropriate compression level, and test the compressed images on various devices and browsers to ensure they look good across different platforms.
What does it mean to compress an image without losing quality?
Compressing an image without losing quality refers to reducing the file size of an image while maintaining its visual integrity, sharpness, and clarity. The goal is to make the image smaller for faster loading times without sacrificing image quality.














