Compress image to 100kb (The Ultimate Guide)


Image compression is important not only for websites and social media platforms but also for our daily lives. With the increasing use of smartphones and digital cameras, we capture and store many images daily.
These high-resolution images can take up a lot of storage space on our devices, making it difficult to manage and store our photos. Compressing images can help to reduce their file size, making it easier to store and share them with others.
This can be particularly useful when sharing images over email, messaging apps or social media platforms, where file size restrictions may exist. In addition, compressed images can also be useful when creating presentations or documents, where large file sizes can slow down the editing and saving process.
One tool that can help with image compression is Shrink.media. Shrink.media is an online image compression tool that can compress your images to smaller files without compromising quality. This blog will explore using Shrink.media to compress images to 100kb.
Understanding Image Compression
Image compression is the process of reducing the size of an image file without losing its quality. This is achieved by removing redundant information from the image data, making it easier to store and transmit. Understanding image compression is essential for anyone who works with digital images, as it can significantly impact the final quality of an image.
There are two main types of image compression: lossy and lossless.
Lossy compression works by discarding some image data, resulting in a smaller file size. This compression type is typically used for images that do not require a high level of detail, such as photographs or graphics. However, it can result in a loss of quality, particularly if the compression ratio is high.
On the other hand, lossless compression compresses the image data to preserve its original quality. This compression type is often used for images that require a high level of detail, such as medical or scientific images. However, it typically results in a larger file size than lossy compression.
Choosing the right compression type is important for achieving the desired balance between image quality and file size. Lossy compression is often preferred for web images, where smaller file sizes are needed for faster loading times.
However, lossless compression may be more appropriate for images that will be printed or used in applications where high quality is essential. By understanding the different types of compression and their strengths and weaknesses, you can choose the best type for your specific needs.
What is Shrink.media?
Shrink.media is an online image compression tool that allows users to easily compress their images to smaller files without compromising quality. It supports a wide range of image formats, including JPG, JPEG, PNG, and Webp, making it a versatile tool for anyone who works with digital images.
Additionally, Shrink.media allows users to upload images up to 5000 x 5000 pixels or 25 megabytes in size, providing ample room for large or high-resolution images. This makes it a suitable option for photographers, designers, or anyone who works with images of varying sizes and formats.
With its user-friendly interface and support for a wide range of image formats, Shrink.media is a powerful tool for anyone looking to compress their images quickly and easily. Shrink.media is a product by Pixelbin, which offers various digital tools for image editing and manipulation.
In addition to image compression, Pixelbin offers tools such as a watermark remover, background remover, and image upscaler. Shrink.media is a valuable addition to the Pixelbin suite of tools, offering users a fast and efficient way to compress their images for web use or storage.
How to Compress an Image to 100kb Using Shrink.media
Let's start with the Step-by-step guide on compressing images upto 100kb using Shrink.media:
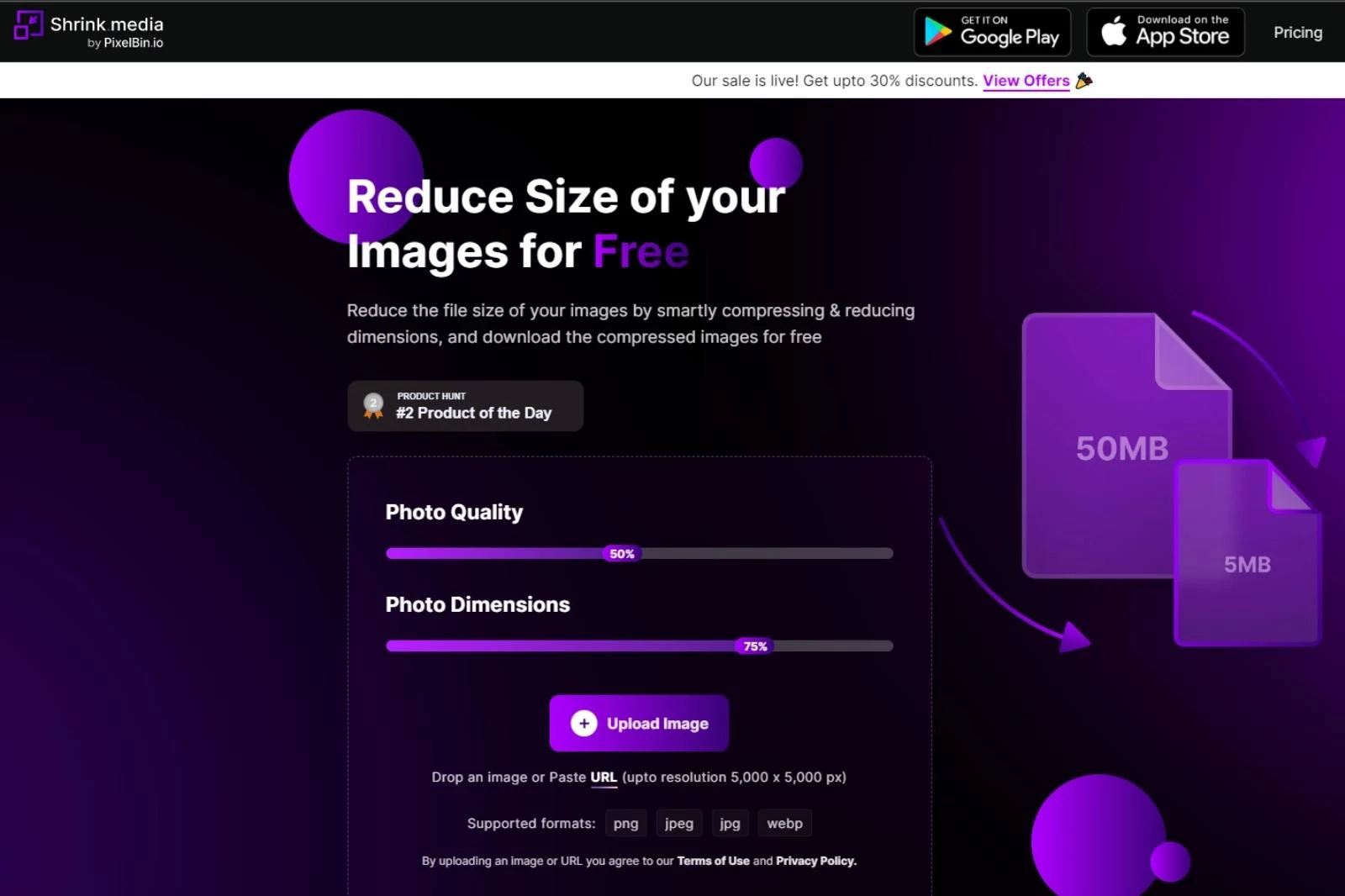
Step 1 - Visit Shrink.media or download it from Playstore or Appstore.

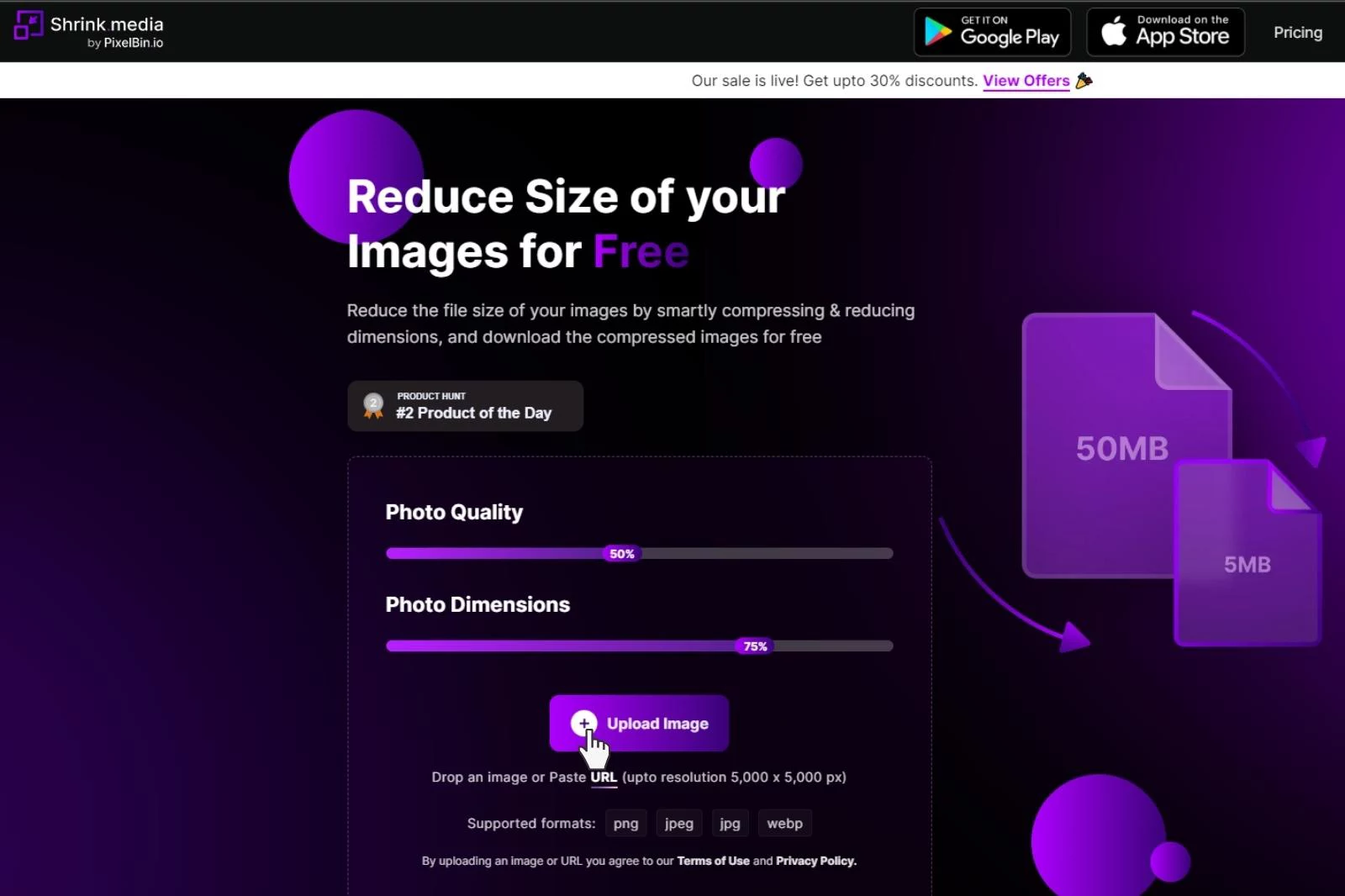
Step 2 - Then click on ‘Upload Image’ to upload the image you want to compress.

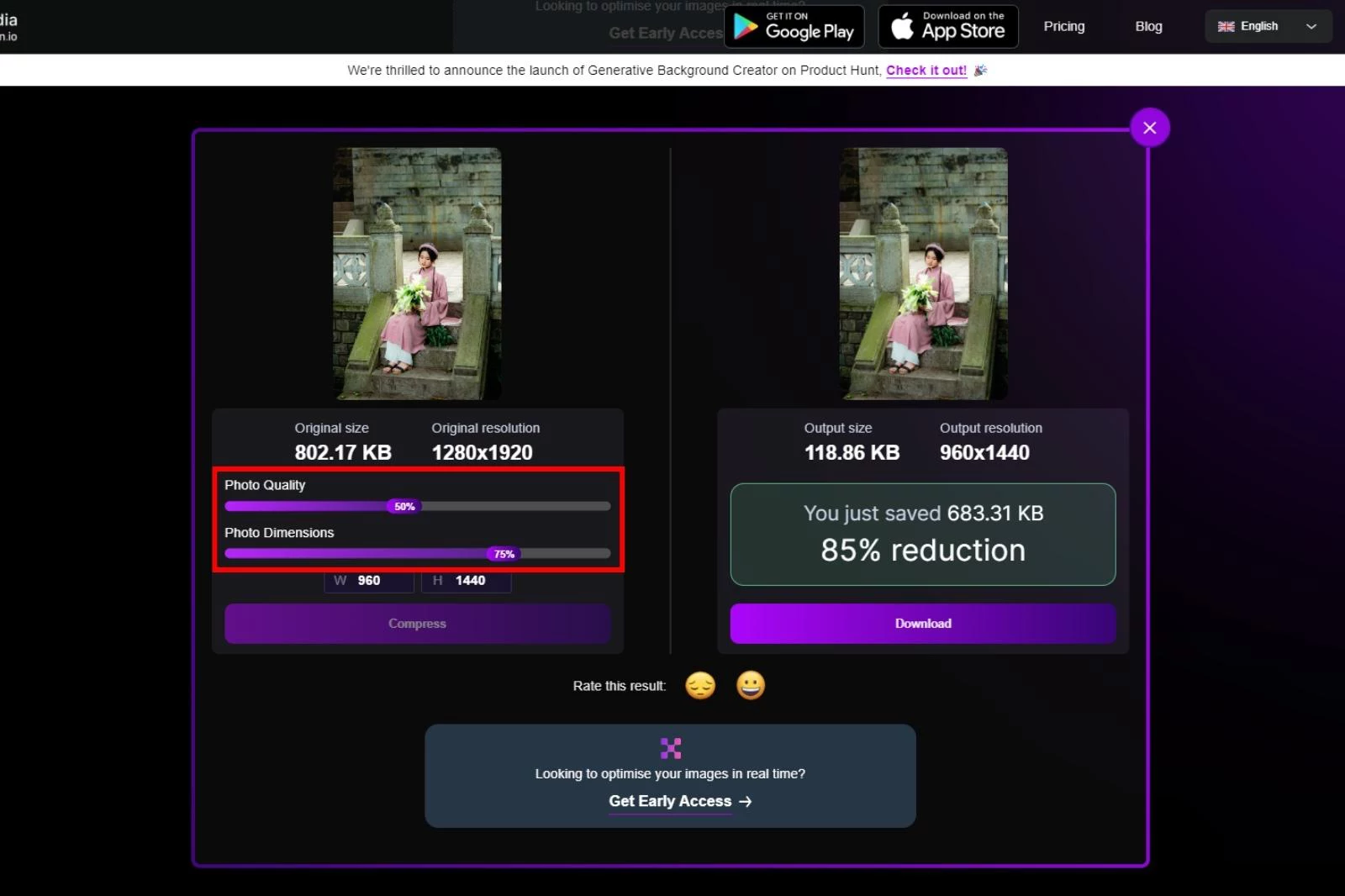
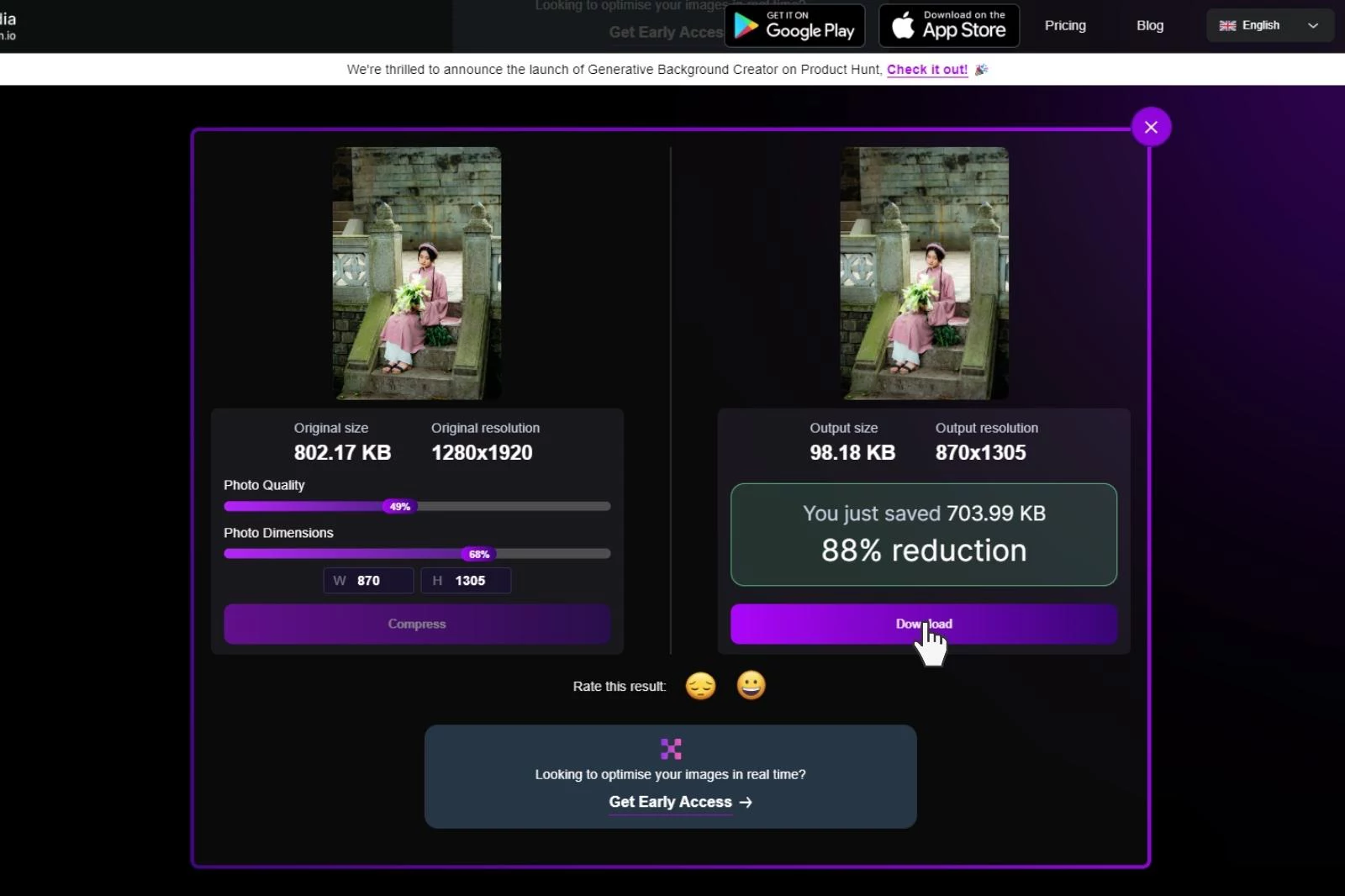
Step 3 - Adjust ‘Photo Quality’ and ‘Photo Dimensions’ to compress the image upto 100kb (the size of compressed image will be shown below the Compressed image on the right side).

Step 4 - If you are satisfied with the image, download the compressed image by clicking the ‘Download’ button.

In a few steps, we have compressed an image upto 100kb using Shrink.media.
Benefits of Compressing Images to 100kb
Compressing images to 100kb can have several benefits, including improved website loading speed, reduced storage space usage, and better user experience. When compressed to a smaller file size, images take up less space on a website's server, resulting in faster loading times for web pages.
This is especially important for websites containing many images, as larger file sizes can slow the loading process and lead to a poor user experience.
In addition, compressing images can also help reduce storage space usage, making it easier to store and share images in digital form. This can be particularly useful for photographers, designers, or anyone who works with many images regularly.
Compressing images to 100kb allows website owners to provide a better user experience for their visitors. With faster loading times, users are likelier to stay on a website and engage with its content, leading to increased traffic and potential revenue.
Compressed images to a smaller size can be viewed more easily on mobile devices, which is increasingly important in today's digital landscape. Compressing images to 100kb can benefit website owners and users, improving website loading times, reducing storage space usage, and enhancing the overall user experience.
Conclusion
In conclusion, compressing images to 100kb using the Shrink.media tool effectively improves website loading speed, reduces storage space usage, and enhances user experience. With the step-by-step guide provided, users can easily compress their images without compromising on quality.
By choosing the right image compression type and utilizing the right tools, website owners can ensure that their images are optimized for web use, leading to faster loading times, increased traffic, and a better overall user experience.
FAQ's
Which is the best image compressor for 100kb?
When compressing images to a 100KB file size, Shrink.media is widely considered the best image compressor. With its efficient compression algorithms and user-friendly interface, Shrink.media offers excellent results in reducing the size of images while maintaining good quality.
How to compress image to 100kb?
To compress an image to a 100KB file size, you can follow these simple steps:
Step 1: Visit an online image compression tool like Shrink.media.
Step 2: Upload your image by clicking the "Upload Image" button.
Step 3: Adjust the compression settings (such as image quality or dimensions) if necessary.
Step 4: Initiate the compression process by clicking the "Compress" button.
Step 5: Once the compression is complete, download the compressed image with a reduced file size of around 100KB.
How to compress jpeg to 100kb?
The easiest way to compress a JPEG image to a 100KB file size is by using Shrink.media. Simply visit Shrink.media's website, upload your JPEG image, adjust the compression settings if desired, and initiate the compression process. Once completed, download the compressed JPEG image with a reduced file size of 100KB, all made effortless with Shrink.media's user-friendly interface.
How to reduce image size to 100kb?
To reduce the size of an image to 100KB using Shrink.media, follow these simple steps:
Step 1: Visit the Shrink.media website and upload your image.
Step 2: Adjust the compression settings, if needed, and start the compression process.
Step 3: Once the compression is finished, download the reduced image with a size of around 100KB, providing an effective and easy solution for image size reduction.
How to compress photo to 100kb?
To compress a photo to 100KB using Shrink.media, follow these simple steps:
Step 1: Visit the Shrink.media website and select the "Upload image" button to upload your photo.
Step 2: Adjust the compression settings, if desired, and click the "Compress" button to initiate the compression process.
Step 3: After the compression is complete, download the compressed photo with a reduced file size of around 100KB, providing a convenient and efficient method for compressing your photos.
How to compress image to 100kb without losing quality?
Shrink.media is the best tool to compress an image to 100KB without sacrificing quality. Its advanced compression algorithms effectively reduce the file size while preserving the image's visual integrity, ensuring optimal results for your compressed images.
Which is the best image compressor for 100kb?
When compressing images to a 100KB file size, Shrink.media is widely considered the best image compressor. With its efficient compression algorithms and user-friendly interface, Shrink.media offers excellent results in reducing the size of images while maintaining good quality.














